
わたくし、ぱーとん40才(男)。
わたくし、今までろぼにーに依存して生きておりました。だって何でもしてくれるもんですから。わたくしが成長できないのはろぼにーの責任であります。でも、わたくし気付いてしまいました。。。
ろぼにー壊れたら誰がわしの世話するねん!?
こんなご時世でもありますし、わたくし一念発起いたします。手に職つけますよ!!
目指すはう、う、うぇ?うぇぶ?Webデザイナーであります!!
ろぼにーー早よ教えなはれやー
わかりやすぅたのんまっせぇ〜

…まだまだ頼ってくれてそうですねー
確かにWebひと筋15年、右往左往しながら、迷走しながら、頼れる相手もおらず泣きながら、独学ですがやってきました。
理由はどうあれ、初めてやる気になったぱーとんさんのお役に立てるのでしたら、私の独学で得た技術でよければ、お伝えしますー。
ただ!仕事にするなら、最後に大事になってくるのは技術よりも「自分の芯をもつ」「お客さまへ誠実である」「楽しく働く」ってことだと私は思ってます!
ぱーとんさんはそこらへん頑張りましょーねー
レッスン1 HTMLて何?
早速ですが、まずHTMLて何?ってはなしですよね。
HTMLはHyperText Markup Languageの略称です。
詳しい説明が欲しい方はネットでググってください。
私自身、なんとなくですので

え!?ろぼにー?!ちょっと!?

ここらへんは高速で進みますよー
なんせこのHTMLがWebサイトを作るわけです。
大好きなアンパンマンのホームページもHTMLでできているわけです。
信じられないなら、今見ているページを右クリックをし、「ページのソースを表示」を押してみてください。
※スマホではできません。スマホで勉強してる人はパソコンを買いましょう。

やです!私スマホ持ってますしね!

いや、買ってくださいねー
なにやらややこしい吐きそうな英語の羅列が出てきました。
これは「ソースコード」といいまして、これがHTMLなわけです。
「sourceのここ直しといてー」とか、「このsource汚ねえなー」とか、一般的に使用しますので、覚えておきましょう。
これをブラウザ(インターネット上のWebサイトを閲覧するソフト。サファリ、インターネットエクスプローラー、エッジ、グーグルクロームなどのソフト)が解釈しこうやって画面に出しているわけです。
「うおー難しくてやだ!」となると思いますが、
食わず嫌いはやめましょう。

あぁあぁ、あれさなーあぁ、あれなー

ちゃんとついて来てますかー?
難しいのは横文字や英語だからで、慣れてしまえばワードとかの方が難しく感じます。

はい!今日はここまでー!予定立て込んでますねんー

うん!もうちょっと我慢しましょーね
さっそく作ってみよう
恐らくこの講義を見ている方は、パソコンで見てくれていると思います。 スマホでないことを願います。
パソコンを持っていない方は、買いましょう! Webの仕事はそこまでスペックを要求しません。 初めは安いパソコンで十分です。Macじゃなくでも大丈夫ですし、私もずっとWindowsです。 スタバに行ってまで作業も不要です。

わてデザイナーでっせ?スタバでMac以外ありまへんけどー?ぶぷぷー

自宅でWindowsで十分ですよー
ですので、この講義ではWindowsを前提とします。 パソコンもったいないなーって方は、向いてないので諦めて違うことしましょう。

違うことかー。。

なんだか決心ゆらいでませんか?
htmlですが作るのは、すごく簡単です。
- デスクトップのどこでもいいので、メモ帳でテキストファイルを作ってみてください。

- 適当に「こんにちは」とでも記載してください。
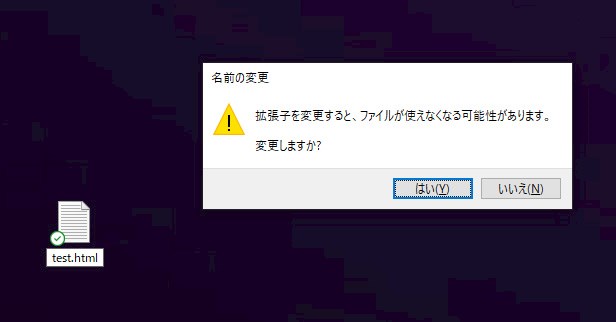
- テキストファイルの名前をtest.htmlに書き換えましょう。変更しますか?と聞かれますが、はいを押してください。

- これでhtmlファイルの完成です。

- 試しに出来上がったファイルをダブルクリックしてみてください。
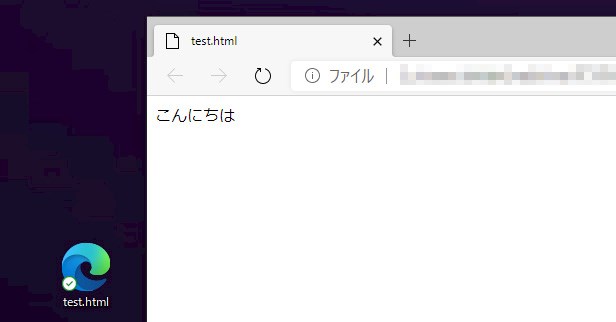
いつもインターネットを見ているソフトで、「こんにちは」と表示されると思います。

感動ですよね!
次回はタグについてです。

スタバでWindowsは。。?

自宅で十分かとー



